微信小程序实现弹幕的效果
浏览量:674次
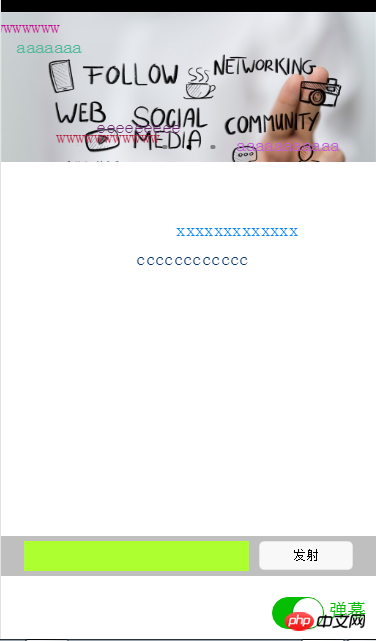
先来一张效果图:

wxml代码如下:
<!-- pages/index/index.wxml -->
<swiper>
<block>
<swiper-item>
<image></image>
</swiper-item>
</block></swiper><!--弹幕开关--><view>
<switch></switch>
<text>弹幕</text></view><!--弹幕输入框-->
<view>
<view>
<input>
</view>
<view>
<button>发射</button>
</view>
</view><!--弹幕上单文字--><view>
<block>
<text>{{item.barrage_shootText}}</text>
</block></view>
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


