详解微信小程序组件:radio单选项目
浏览量:1925次
radio单选项目组件说明:
radio:单选项目。
radio-group:
单项选择器,内部由多个
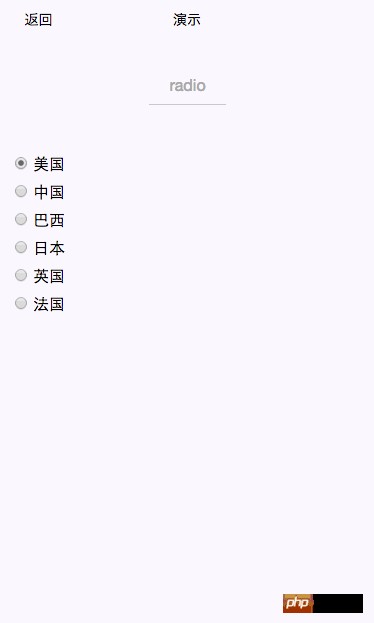
radio单选项目示例代码运行效果如下:

下面是WXML代码:
<view>
<view>
<text>radio</text>
<text>单选框</text>
</view>
<view>
<view>
<radio-group>
<label>
<radio></radio>{{item.value}}
</label>
</radio-group>
</view>
</view></view>
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


