微信小程序支付接口的实例详解
浏览量:1127次
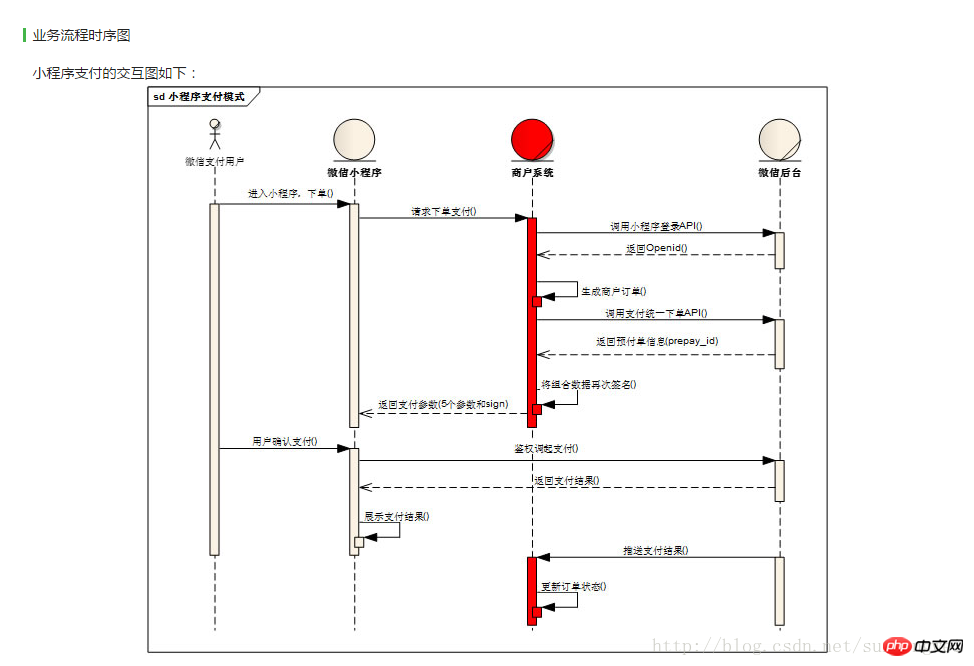
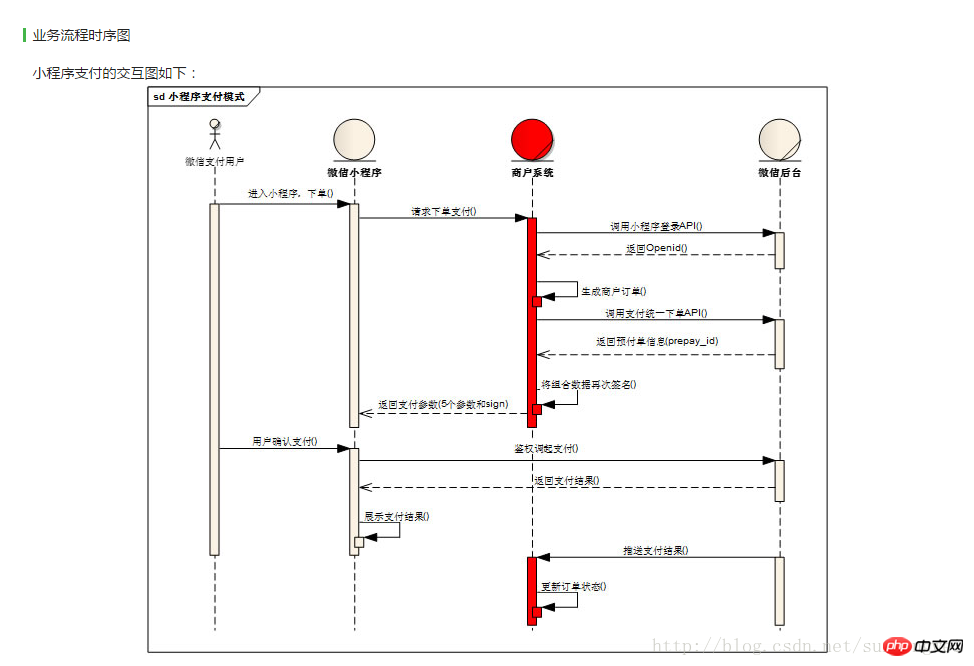
微信小程序支付
list
-paddingleft-2">

第一步
进入小程序,下单,请求下单支付,调用小程序登录API来获取Openid,生成商户订单,这些都是在小程序端完成的业务。
小程序端代码
// pages/pay/pay.jsvar app = getApp();
Page({
data: {},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
}, /* 微信支付 */
wxpay: function () {
var that = this
//登陆获取code
wx.login({
success: function (res) {
console.log(res.code) //获取openid
that.getOpenId(res.code)
}
});
},
getOpenId: function (code) {
var that = this;
wx.request({
url: "https://api.weixin.qq.com/sns/jscode2session?appid=wxa142513e524e496c&secret=5d6a7d86048884e7c60f84f7aa85253c&js_code=" + code + "&grant_type=authorization_code",
data: {},
method: 'GET',
success: function (res) {
console.log('返回openId')
console.log(res.data)
that.generateOrder(res.data.openid)
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
}, /**生成商户订单 */
generateOrder: function (openid) {
var that = this
//统一支付
wx.request({
url: 'http://localhost:8070/RMS/pay_pay.action',
method: 'GET',
data: {
total_fee: '5',
body: '支付测试',
attach:'真假酒水'
},
success: function (res) {
console.log(res) var pay = res.data //发起支付
var timeStamp = pay[0].timeStamp;
console.log("timeStamp:"+timeStamp) var packages = pay[0].package;
console.log("package:"+packages) var paySign = pay[0].paySign;
console.log("paySign:"+paySign) var nonceStr = pay[0].nonceStr;
console.log("nonceStr:"+nonceStr) var param = { "timeStamp": timeStamp, "package": packages, "paySign": paySign, "signType": "MD5", "nonceStr": nonceStr };
that.pay(param)
},
})
}, /* 支付 */
pay: function (param) {
console.log("支付")
console.log(param)
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
console.log("支付")
console.log(res)
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
fail: function (res) {
// fail
console.log("支付失败")
console.log(res)
},
complete: function () {
// complete
console.log("pay complete")
}
})
}
})
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。