微信小程序如何使用action-sheet弹出底部菜单
浏览量:1326次
本文主要介绍了微信小程序实现action-sheet弹出底部菜单功能,结合实例形式分析了action-sheet组件弹出菜单的使用技巧,包括元素遍历、事件响应及属性设置等操作方法,希望能帮助到大家。
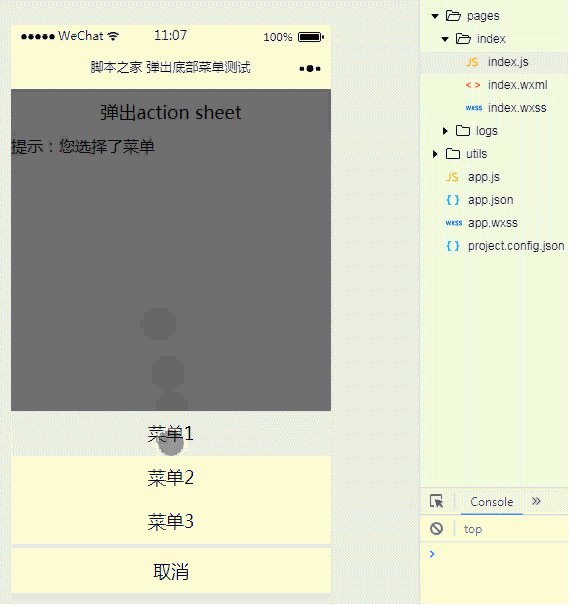
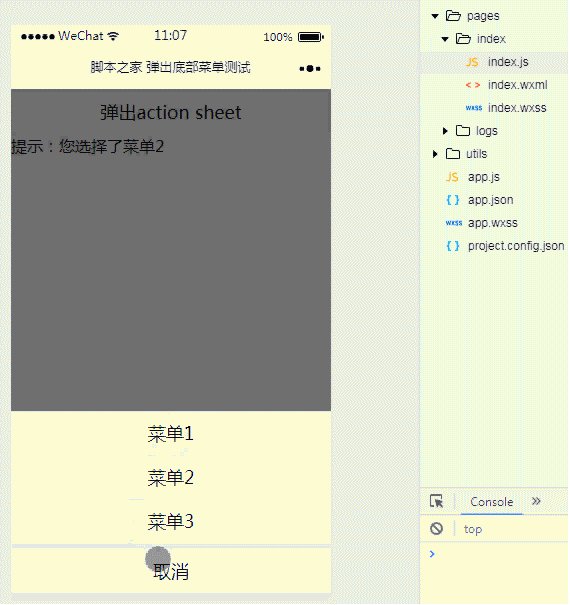
1、效果展示

2、关键代码
① index.wxml
<button>弹出action sheet</button>
<action-sheet>
<block>
<action-sheet-item>{{item.txt}}</action-sheet-item>
</block>
<action-sheet-cancel>取消</action-sheet-cancel></action-sheet><view>
提示:您选择了菜单{{menu}}
</view>
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


