微信小程序实现流程进度功能实例分享
浏览量:1458次
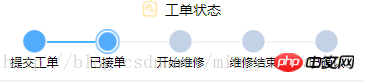
微信小程序可以说是非常火了,最近正在做微信小程序,需要实现一个流程进度功能,本文主要和大家分享微信小程序实现流程进度功能,希望能帮助到大家,的图样式如下面:

需求:
没完成的灰色小圆点表示
完成的使用蓝色小圆点设置
-
当前状态使用有外圈的小圆点表示
实现起来比较简单,实现思路,使用一个列表实现,列表中的每一个item的样式如下图

使用win10画板画的不好看
图上的意思就是每个item 前面有一段线条 中间是个圆圈然后后面有一段线条。之所以这样是因为下面的文字需要居中显示在圆圈的下面。如果不需要文字的话可以一个圆圈后面跟一条直线会更简单一点。
按照上面的图片,html布局为下面
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。