如何实现微信小程序图片选择区域裁剪
浏览量:1656次
本篇文章主要介绍了微信小程序图片选择区域屏裁剪实现方法,内容挺不错的,现在分享给大家,也给大家做个参考。
本文介绍了微信小程序图片选择区域屏裁剪实现方法,分享给大家。具体如下:
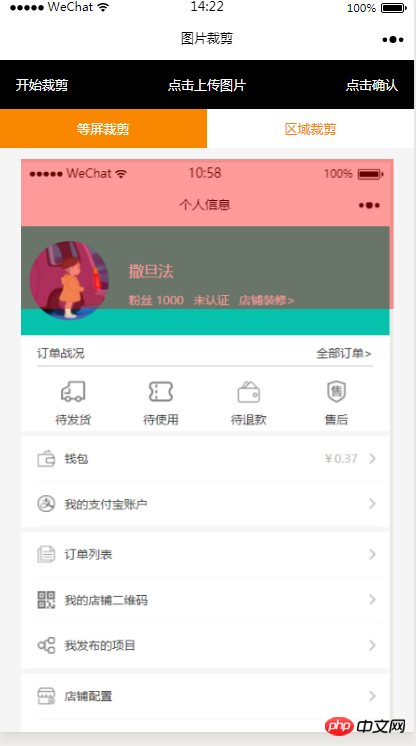
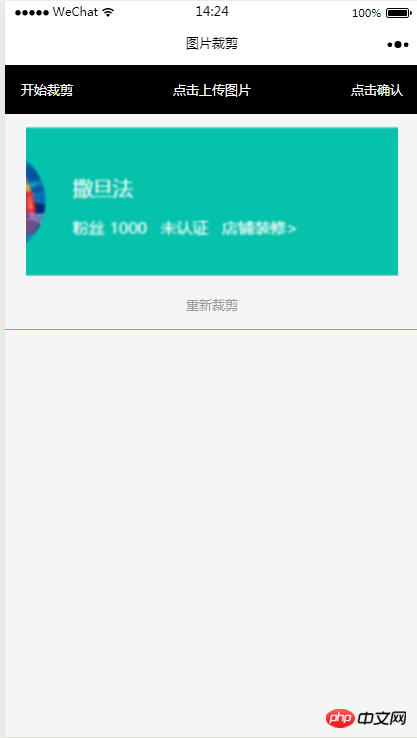
效果图



HTML代码
<view> <view> <view>开始裁剪</view> <view>点击上传图片</view> <view>点击确认</view> </view> <!-- 选择裁剪模式 --> <view> <view> 等屏裁剪 </view> <view> 区域裁剪 </view> </view> <view> <slider></slider> </view> <view> <view> <image></image> </view> <view>重新裁剪</view> </view> <view> <canvas></canvas> <view></view> </view> </view>
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


