微信小程序商城开发之动态API实现商品的详情页的代码(下)
浏览量:623次
本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(下) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
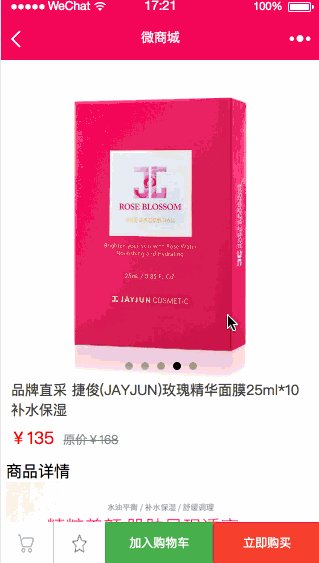
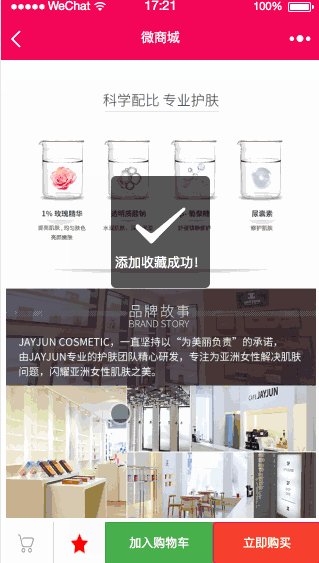
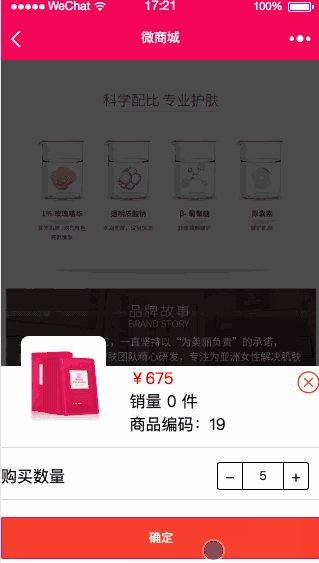
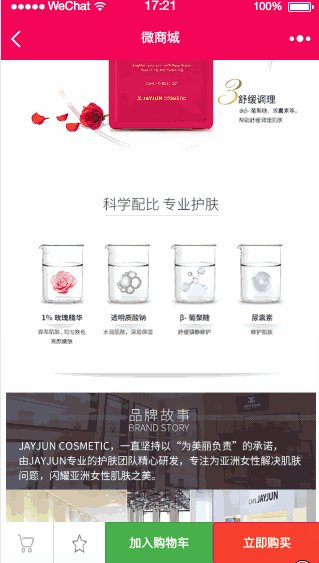
看效果

加入购物车.gif
开发计划
1、加入购物车悬浮框、商品数量、价格计算、收藏和加入购物车功能开发
2、调用加入购物车api加入购物车
根据商品ID获取商品详情API数据模型
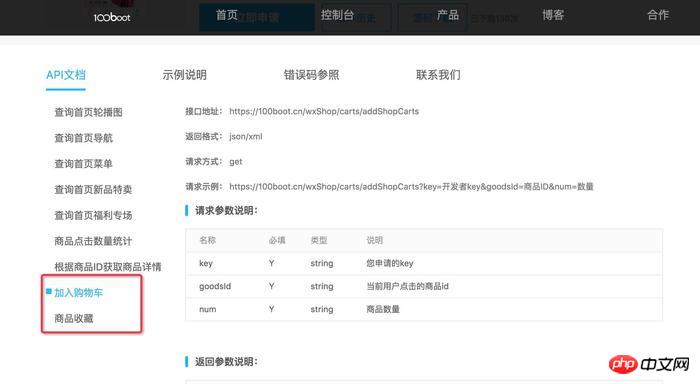
访问:https://100boot.cn/ 选择微商城案例,如下图所示:

加入购物车和商品收藏API.jpg
下方还有详细的数据模型可以查看哦!
detail.wxml
<!-- 底部悬浮栏 --><view>
<image></image>
<view></view>
<image></image>
<button>加入购物车</button>
<button>立即购买</button></view><!--加入购物车-->#template模板引用<import></import><view>
<view></view>
<view>
<view>
<icon></icon>
<image></image>
<view>
<text>¥{{goods.totalMoney}}</text>
<text>销量 {{goods.buyRate}} 件</text>
<text>商品编码:{{goods.goodsId}}</text>
</view>
</view>
<text></text>
<view>
<text>购买数量</text>
<view>
<!-- <template is="quantity" data="{{ ...item,index:index}}" /> -->
<template></template>
</view>
</view>
<text></text>
<button>确定</button>
</view>
</view>
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


