如何开发小程序插件?
浏览量:739次
如何开发小程序插件?下面本篇文章给大家介绍一下微信小程序的开发使用教程。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

近期,微信小程序发布了重大功能更新,支持插件的使用和开发。消息一出,小程序开发者蜂拥而至,开始专研插件开发,不久后会有一批优质服务的插件上线是可以预见的。从开发者的角度来看,最关心的问题是怎么开发微信小程序插件,首先需要对小程序插件了解。
什么是微信小程序插件?
插件一组由js和自定义组件封装的代码库,插件无法单独使用、也无法预览,必须被其他小程序应用嵌入,才能使用。它和NPM的依赖、Maven的依赖库是一个道理。
不过,插件和NPM、Maven依赖管理不同的是:插件拥有独立的API接口和域名列表,不被小程序本身的域名列表限制。(NPM依赖进来的库不能进行第三方数据请求);插件必须由腾讯审核通过才能使用(NPM无需腾讯审核);使用第三方插件必须向第三方申请(通过NPM使用第三方库无需向第三方申请)。所以在未来,插件或许会被第三方打包成为服务,而不仅仅只是一个代码库。
如何开发微信小程序插件?
下载最新的微信小程序开发者工具,打开开发者工具,进入小程序项目。

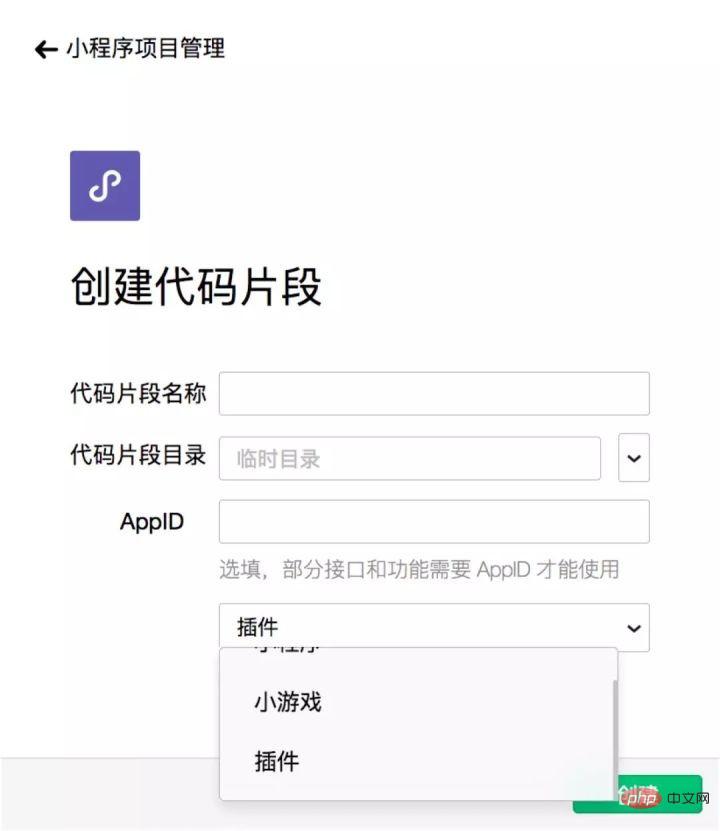
点击,右下角的 “创建” 按钮,就可以创建插件了,

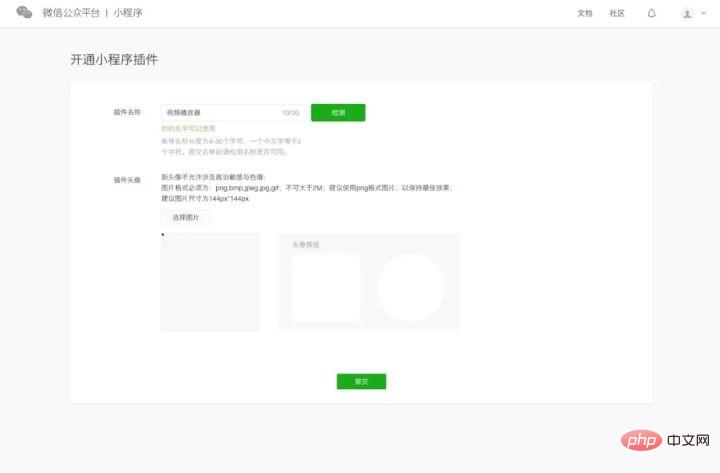
插件的AppId和之前的微信小程序的AppId是同个道理,需要在微信开发者后台新建一个微信小程序插件:


微信小程序插件的名称也必须是独一无二的,申请完毕后就可以获得插件的AppId了。填写名称和插件AppID后,就可以进入小程序项目。
在文件 project.config.json 中,我们看到代码如下:
{
miniprogramRoot:./miniprogram,
pluginRoot:./plugin,
compileType:plugin,
setting: {
newFeature: true
},
appid: .....,
projectname:videoPlayer,
condition: {}
}
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


