小程序开发实践之浅析如何获取手机号码
浏览量:1838次
小程序如何获取用户手机号码?下面本篇文章给大家介绍一下微信小程序开发中获取用户手机号码的方法,希望对大家有所帮助!

1、背景
在平时使用第三方微信小程序时,经常会有需要获取微信手机号码的情况,如下图所示:

【相关学习推荐:小程序开发教程】
那这种是怎样实现的呢?下面记录下获取微信手机号码的方法。
**备注:**需要有一个微信小程序号,并且这个号是经过企业认证的。(获取手机号码的功能不对个人小程序号生效)
那下面我们就一起开始,获取手机号码的编程之旅了。
2、代码实现
2.1 新建工程
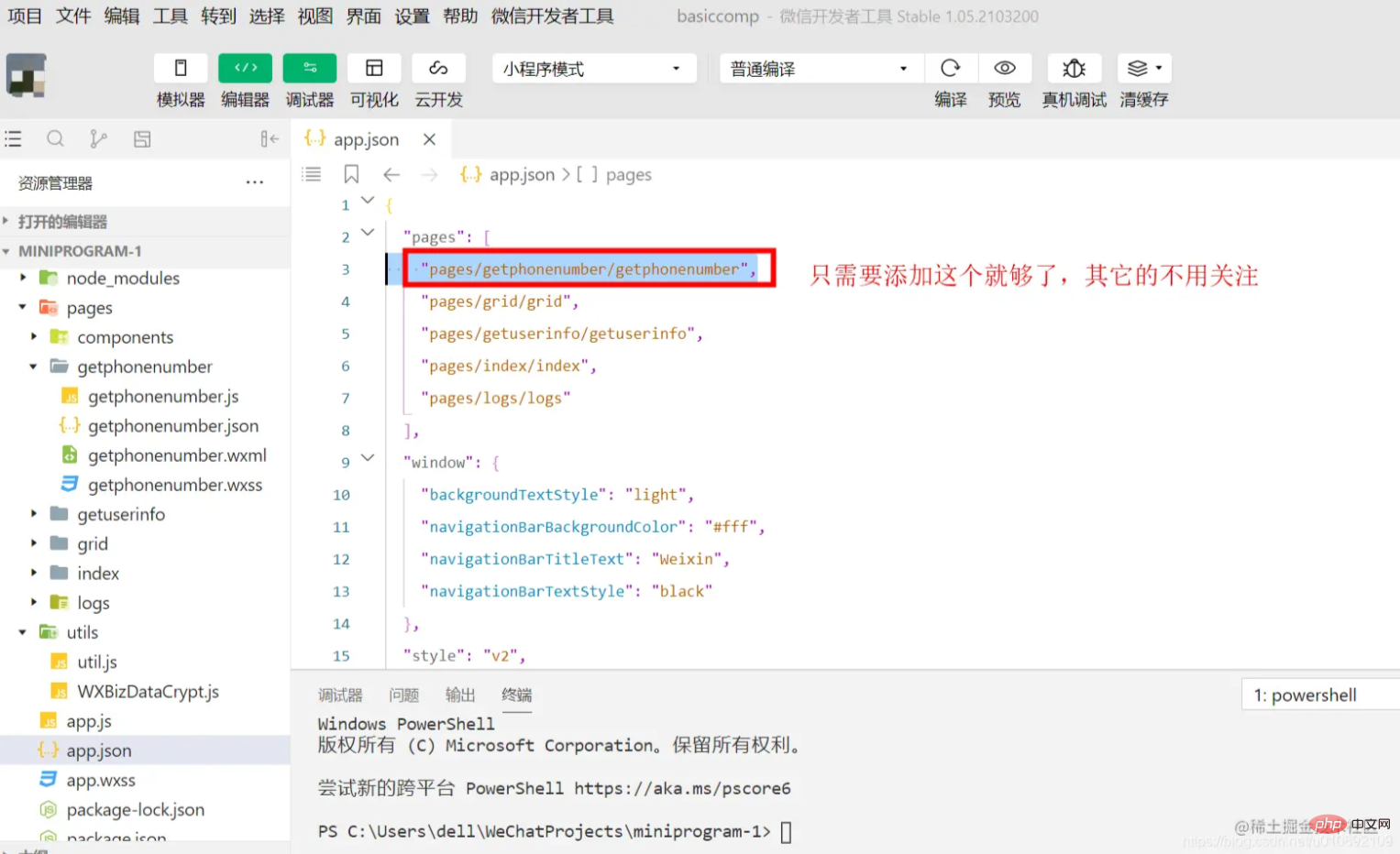
在app.json文件中新增 "pages/getphonenumber/getphonenumber", 如下图所示:

2.2 准备密文解析工具类
通过微信小程序提供的接口获取手机号码,返回的数据是加密的,所以需要对返回的加密数据进行解密。
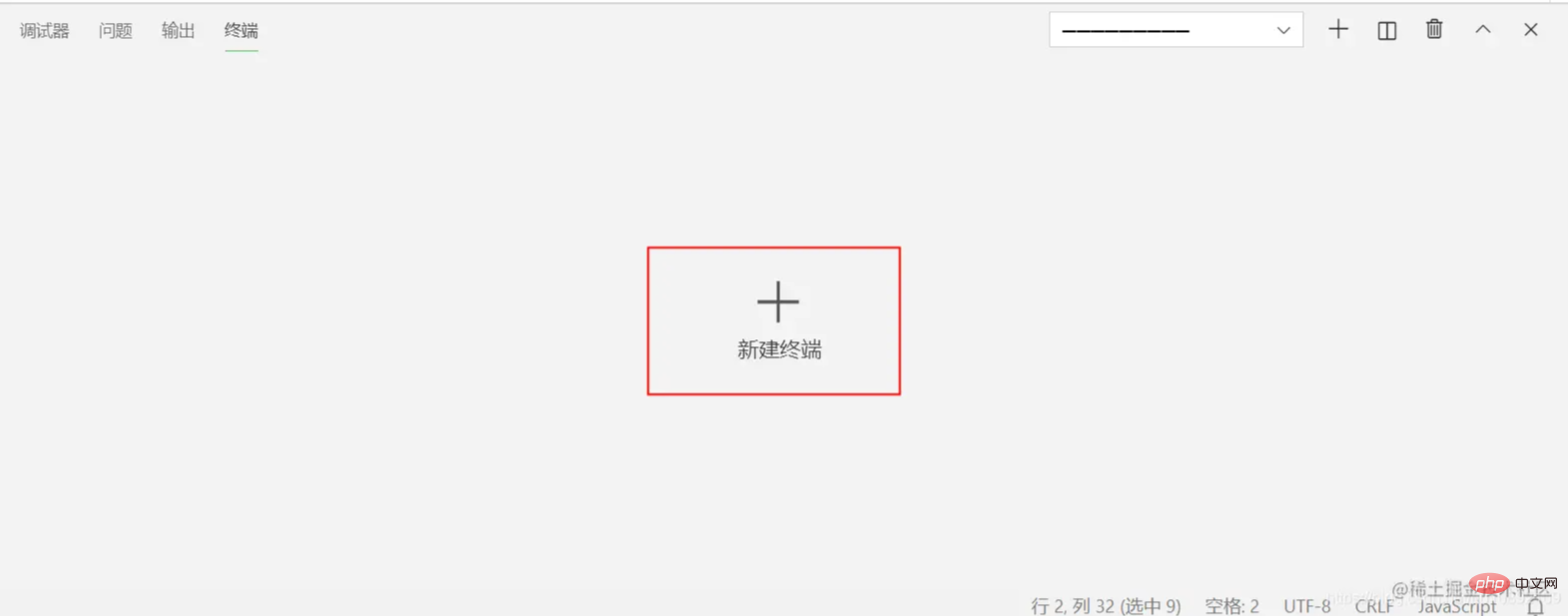
1) 新建终端
在微信开发者工具中,点击 "终端" -》 “新建终端” 如下图所示:

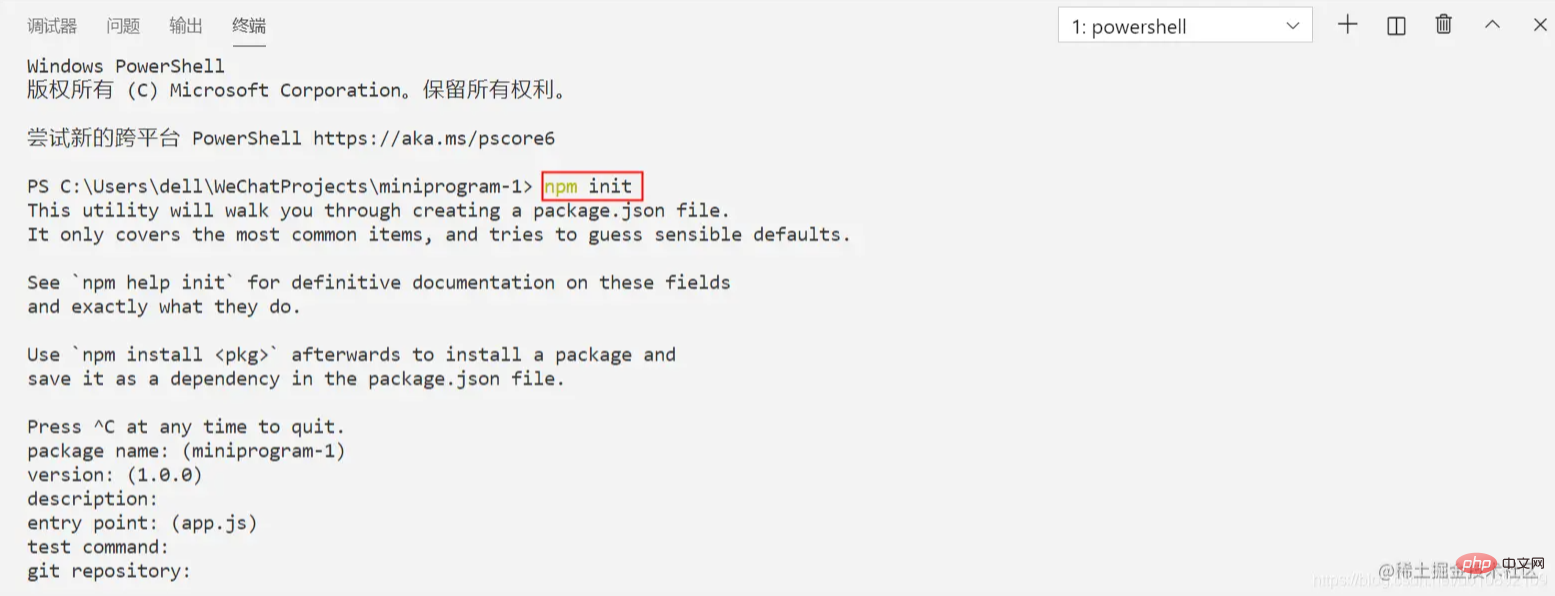
2) 执行 npm init 指令
//执行npm init后需要你输入一些信息,直接一直点击 “回车”键就好
如下图所示:

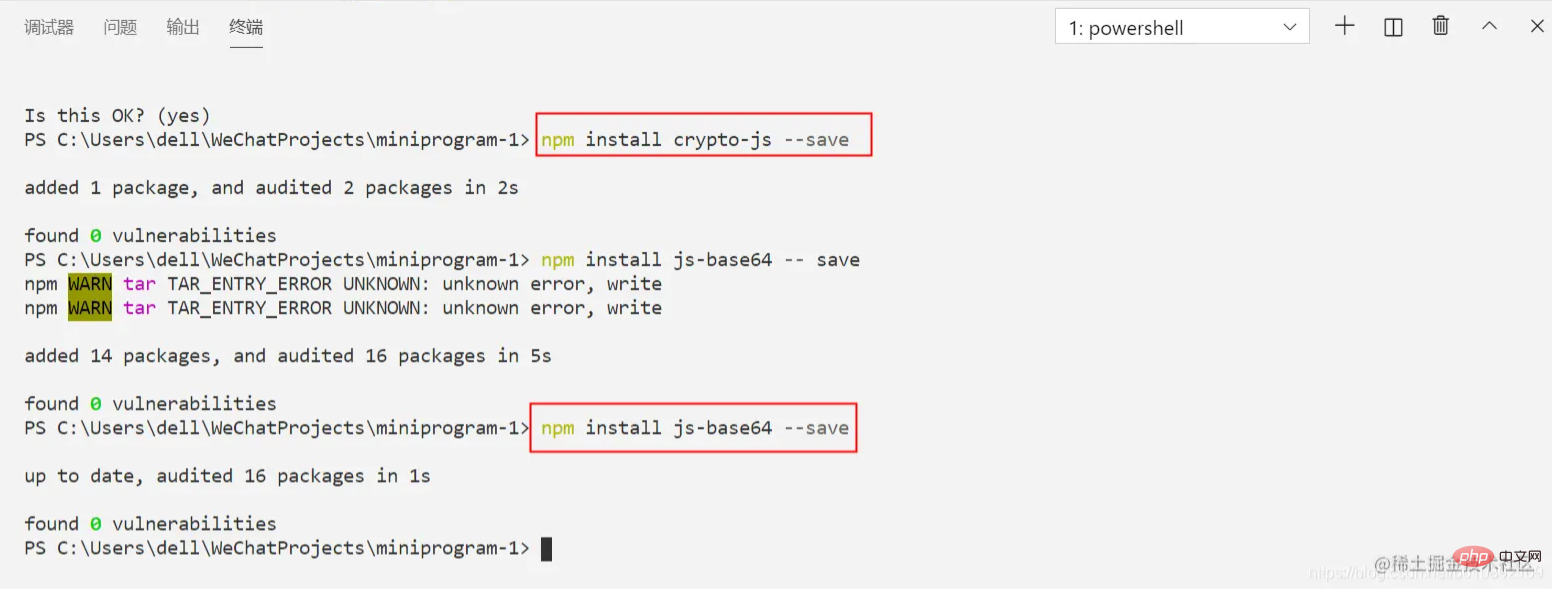
3) 依次执行 npm install crypto-js --save 、 npm install js-base64 --save
如下图所示:

4)构建npm
在微信开发工具的菜单栏 选择 “工具” -》 “构建npm” 构建完成即可。
2.3 解析类实现
在工程的utils文件夹下新建 WXBizDataCrypt.js文件,代码实现如下所示:
var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密数据
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


