从 Ionic 开始:探索 JavaScript 组件
浏览量:291次

在本教程中,我们将构建我们的第一个 Ionic 应用程序 一起学习 Ionic 的 JavaScript 组件的基础知识。这些组件使您的应用程序可以轻松访问功能,例如导航和导航栏、无限滚动和列表。如果您尚未设置 Ionic 或需要刷新如何使用 Ionic CLI,可以查看本系列的第一篇教程。
什么是组件?
组件这个术语在前端有些被滥用 开发,因为许多框架都有自己的概念来描述 成分。事实上,Web Components 作为官方 HTML 标准 可能会使这个概念进一步复杂化,所以让我们明确定义什么是组件 在离子中。
一般意义上,组件是一个实现 由某种形式的编码约定封装的功能集。在 换句话说,您可以将组件视为隔离特定组件的一种方式 应用程序其余部分的功能。你可以想想在 HTML 中如何 是不同类型的表单输入,每一个都是一种类型 具有特定功能的组件。
在 Ionic 中,有两种类型的组件,CSS 和JavaScript。 CSS 组件被实现为一组 CSS 类,这些类 修改元素以赋予其特定的外观,例如标题栏。
JavaScript 组件在技术上是作为 Angular 指令实现的,它们是 用作应用程序中的 HTML 元素。他们提供了更丰富的 特征。这通常包括用户与其交互的能力或 应用程序以其他方式管理组件。例如,标签允许 根据用户选择选项卡显示或隐藏的内容。
在本教程中 我们将重点关注一些 JavaScript 组件。在本系列的后面部分,我们将仔细研究 CSS 组件。
有时,Ionic 将组件同时实现为 CSS 和 JavaScript 组件,例如选项卡组件。这意味着您决定使用哪一个。我通常建议选择 JavaScript 实现。在大多数情况下,使用的开销 JavaScript 组件可以忽略不计,我相信它们使您的代码更容易编写 与合作。
源文件
在本教程中, we are going to create an app from scratch and we will continue enhancing the app in the rest of this series. The premise of this 应用程序是创建一个公民信息应用程序,为用户提供 有关当地设施的信息,例如图书馆和公园。
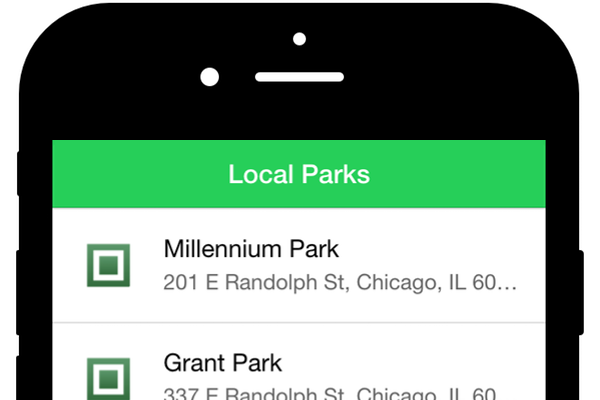
在这个 在教程中,我们首先构建一个显示公园列表的应用程序 在芝加哥,并使用无限滚动来保持加载结果,只要它们 可用。我们将在下一个教程中扩展该应用的功能集。
我创建了一个 API,可以提供应用所需的信息。该 API 基于 在 Google 地图 API 上。您可以自己运行该 API,但需要获取 来自 Google 的自定义 API 密钥和说明可以在 API 项目上找到。 如果使用提供的 API 时出现任何问题,例如有人滥用 API 如果超过 API 使用限制,运行您自己的版本应该会有所帮助。
您可以在 Heroku 上预览正在运行的应用,并在 GitHub 上查看已完成的项目。 不过,我鼓励您跟随我一起构建应用程序。
1. 设置项目
首先,您需要开始一个新项目。我们可以通过运行以下命令来做到这一点:
ionic start civinfo https://github.com/ionic-in-action/starter登录后复制
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


