WordPress 字体颜色修改指南
浏览量:407次
您可以轻松地为一小部分文本或一个块更改 wordpress 网站中的字体颜色。或者,您可以更改整个网站中特定元素或 css 类的颜色。
在这个快速教程中,我将向您展示如何快速更改 WordPress 网站中的字体颜色。
我将向您展示两种方法:
- 更改单个块的字体颜色。
- 将 CSS 类添加到颜色块,然后设置该类的样式。
我还将向您概述如何使用样式表更改整个网站的字体颜色。
如果您想了解如何向 WordPress 添加全新字体或如何更改 WordPress 中的字体大小,也可以在此处了解具体操作方法。
如何更改文本部分的字体颜色
您可以选择将帖子或页面中的一部分文本或整个文本块设置为与其他帖子或页面不同的颜色。您可以使用它来突出显示某些文本并使其脱颖而出,或增强网站的设计。
警告:太多的颜色会让您的网站看起来混乱且不专业。确保使用不冲突的颜色。
首先找到要更改颜色的文本部分。

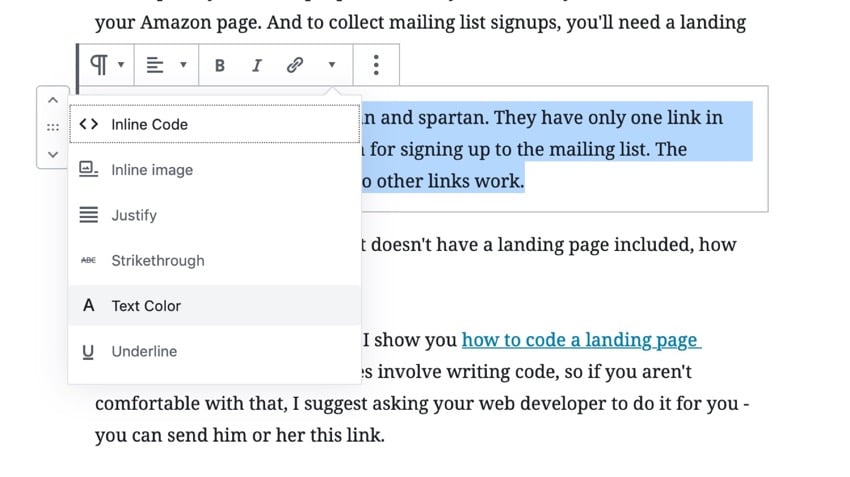
双击选择要更改颜色的文本。单击该块上方的箭头图标并选择文本颜色。

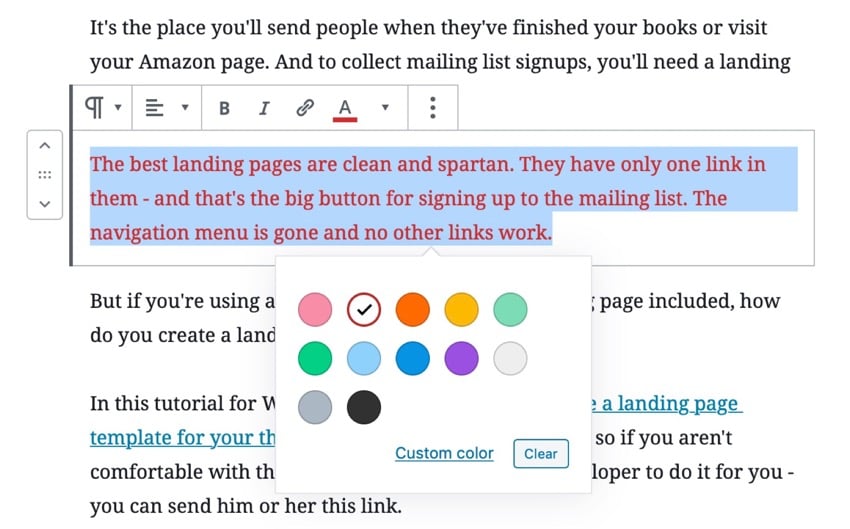
选择您希望文本具有的颜色。编辑屏幕中的颜色将会为您改变。

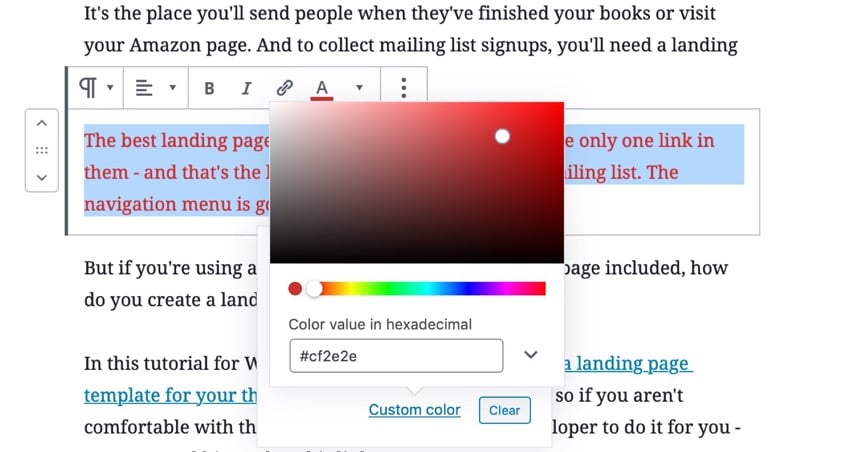
或者,您可以使用十六进制代码来选择特定颜色。如果您想使用网站其他地方使用的颜色,这是一个好主意。
单击自定义颜色链接,然后从选择器中选择颜色或输入十六进制代码。

对要更改颜色的任何其他文本块或文本部分重复此操作。您不必更改整个块的颜色 - 如果需要,您可以只更改一个单词。
最后,点击更新来更新您的帖子,或点击发布来发布它。这将保存您的更改。
现在你的文本将是你给它的任何颜色:

如何使用 CSS 类更改字体颜色
如果您想更改一堆文本块,使它们全部具有相同的颜色,最好的方法是使用 CSS 类。这样,您就知道它们都是相同的颜色,并且您不必记住您使用的颜色。
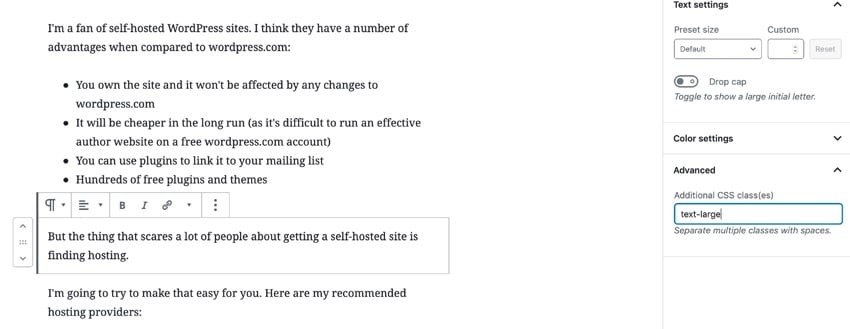
再次找到您的文本块,然后在块窗格中打开高级选项卡。
在其他 CSS 类字段中,输入 CSS 类。我将使用 highlight-color。我故意不命名颜色,以防我稍后决定更改它。

现在点击更新或发布保存您的帖子。
您现在有两个选项可以使用该类编辑块的颜色:
- 在定制器中添加样式
- 将样式添加到主题的样式表
在定制器中设置类的样式是最简单的方法,并且在更新主题时不会给您带来任何问题。
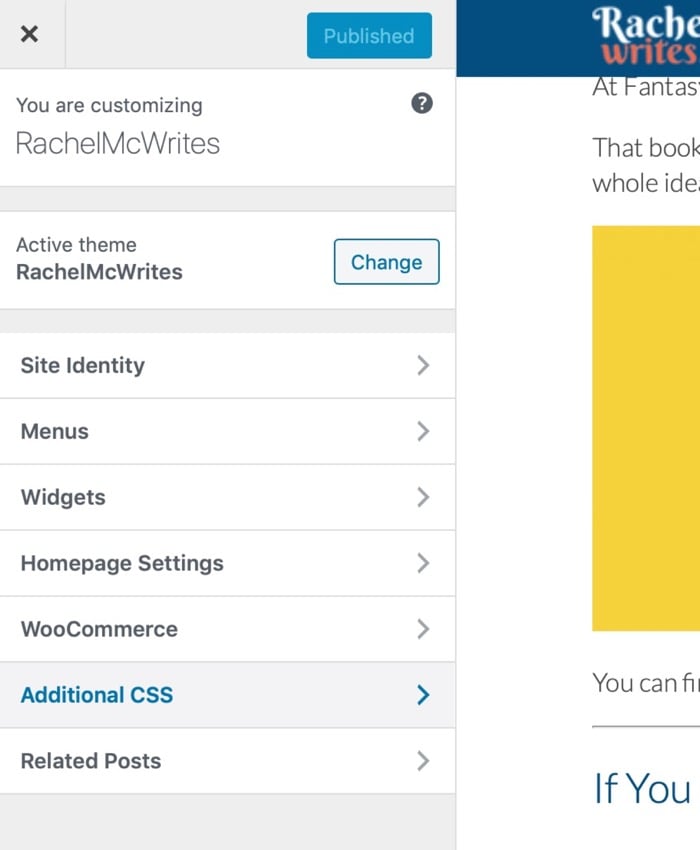
转到 WordPress 管理员中的外观 > 自定义,然后单击其他 CSS。

在其他 CSS 窗格中,输入 CSS 以更改字体颜色: p>
.highlight-color {
color: #e76d16;
}
登录后复制
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


