微信小程序button组件详细介绍
浏览量:743次

button按钮用的算是最普遍的组件之一。
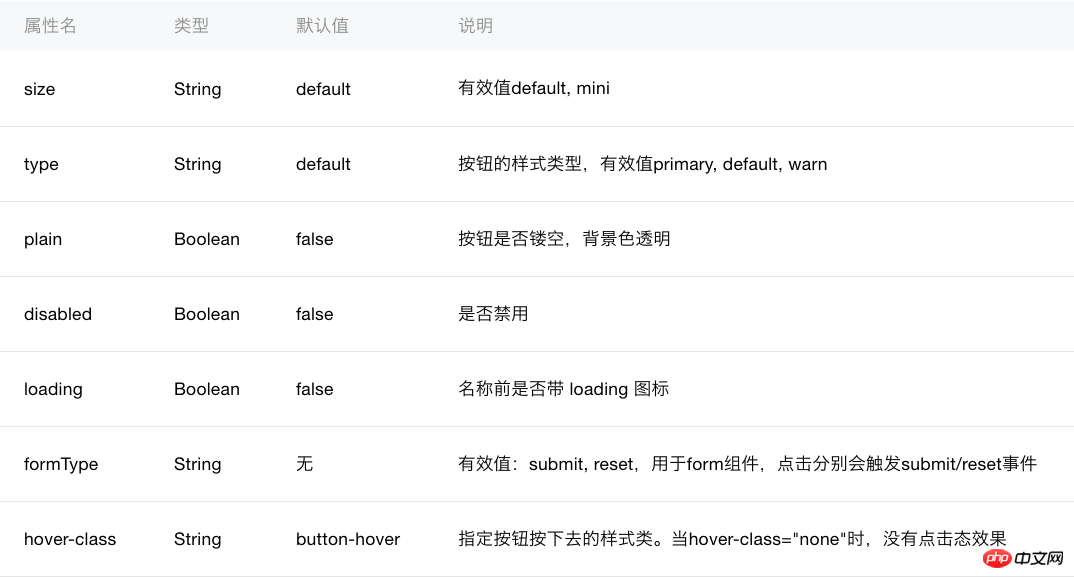
主要属性:

wxml
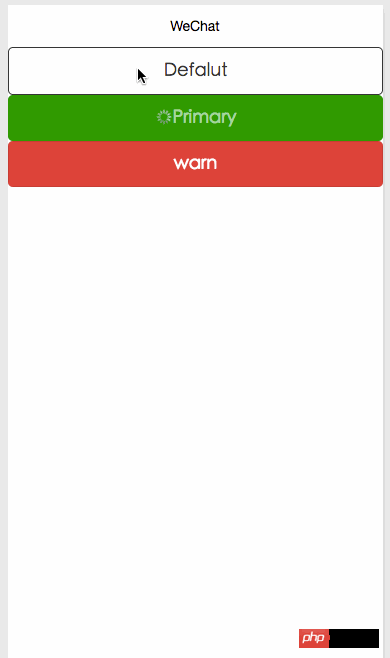
<!--按钮默认样式,点击事件--> <button type="defaule" bindtap="clickButton">Defalut</button> <!--原始颜色,不可点击状态, 正在加载状态--> <button type="primary" disabled="true" loading="true">Primary</button> <button type="warn">warn</button>
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


