微信小程序组件form表单解读和分析介绍
浏览量:1498次
form表单组件说明:
表单,将组件内的用户输入的
当点击
表单中 formType 为 submit 的 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。form表单组件用法:
重置:
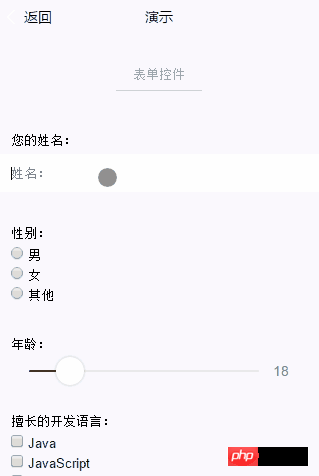
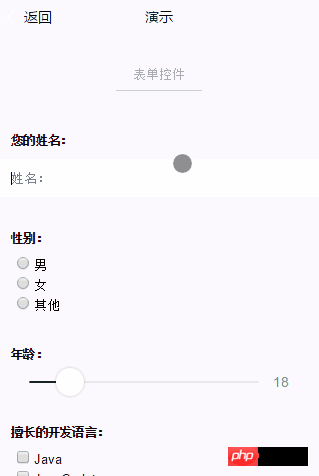
form表单组件示例代码运行效果如下:

提交:

下面是WXML代码:
<view class="page">
<view class="page__hd">
<text class="page__title">表单控件</text>
</view>
<form class="page__bd" catchsubmit="formSubmit" catchreset="formReset">
<view class="section">
<view class="section__title">您的姓名:</view>
<input name="name" placeholder="姓名:" />
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="gender">
<label><radio value="男"/>男</label>
<label><radio value="女"/>女</label>
<label><radio value="其他"/>其他</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">年龄:</view>
<slider value="18" name="age" show-value ></slider>
</view>
<view class="section section_gap">
<view class="section__title">擅长的开发语言:</view>
<checkbox-group name="technology">
<label><checkbox value="Java"/>Java</label>
<label><checkbox value="JavaScript"/>JavaScript</label>
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【915688610@qq.com】,我们在确认后,会立即删除,保证您的版权。


